Martin vom tagseoblog.de hat bereits intensiv über die neue Google Bildersuche berichtet. Seit Anfang Februar werden in der Google Bildersuche die Bilder in hoher Auflösung angezeigt.
Das Problem: Besuchereinbußen für die Webmaster und mehr Kontrolle über die Inhalte durch Google.
Kann man dagegen etwas unternehmen? Juristisch wird es spätestens nach der EuGH Bestwater-Entscheidung schwierig, aber zumindest nicht aussichtslos. Es wird in der Hinsicht aber spannend bleiben – insbesondere, wenn gegen den Willen des Urhebers ins Internet gestellte Bilder auch in der Google-Bildersuche angezeigt werden.
In diesem Artikel soll uns aber die technische Sicht interessieren. Ich stelle euch 3 Maßnahmen vor, mit denen man versuchen könnte, die Google-Bildersuche auszutricksen. Auch wenn diese Maßnahmen kurzfristig helfen könnten, wird es langfristig schwer, derartige Tricks anzuwenden, ohne dass sich die eigenen Bilderrankings verschlechtern.
Dennoch hier einmal meine Ideen als Stoff für Diskussionen.
Maßnahme 1: Bild invertieren mit CSS
Bei dieser Maßnahme machen wir uns die filter-Funktion von CSS zu Nutze.
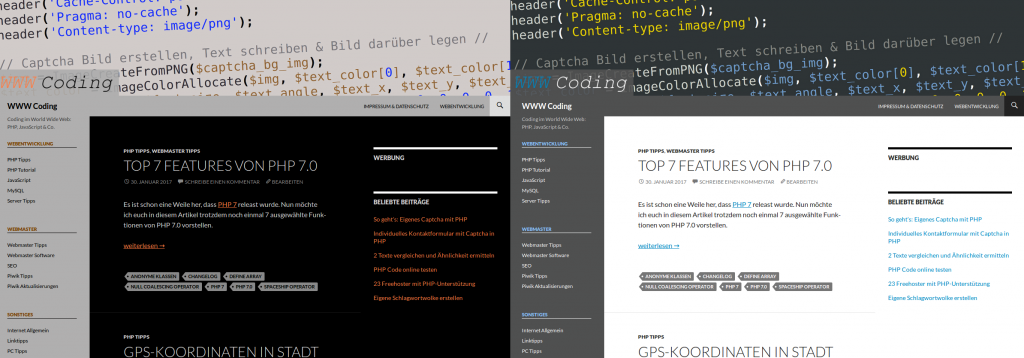
Alle Bilder, die ausgeliefert werden sollen, werden vorab schon invertiert gespeichert. Damit ihr euch etwas darunter vorstellen könnt, hier einmal ein invertierter und normaler Screenshot von WWW Coding:

Das sieht schon ganz anders, aber noch annehmbar aus. Wenn ihr den Invertieren-Effekt bei ein paar Bildern ausprobiert, werdet ihr feststellen, dass Fotos danach ganz schön verunstaltet aussehen (Aufpassen bei fremden, lizensierten Bildern! Das kann mitunter als sog. Entstellung angesehen werden). Das können wir uns als eine Art Verschlüsselung vorstellen.
Wir binden nun auf unserer Website das invertierte Bild ein. Mittels CSS wird das Bild „entschlüsselt“ und wieder normal dargestellt, ohne dass es der Nutzer bemerkt:
<img src="/src/zum/bild.png" alt="" style="filter:invert(100%);" />
Google selbst sollte diese Änderung nicht berücksichtigen. In den Index der Bildersuche wird also eine invertierte Version aufgenommen. Die richtige Version wird erst auf der Website selbst sichtbar.
Zusammen mit einem guten Text-Snippet – siehe den Artikel auf webwriting-magazin.de – könnte man also das „gute“ Bild den eigenen Besuchern vorbehalten.
Denkbar sind natürlich auch alle anderen (umkehrbaren) CSS-Effekte, wie etwa das Drehen von Bildern.
Nachteile:
– Schlechte Version könnte auch schlechter ranken, wenn Google die Bilder selbst auswertet
– Für den Nutzer ist nicht sofort klar, dass er die richtige Version auf der Website findet
– Nutzer mit älteren Browsern ohne Unterstützung der Filter-Funktion bekommen mitunter ebenfalls die schlechte Version angezeigt
– Unklar, ob/wann Google CSS-Effekte berücksichtigt
– Auch, wer die Bild-URL aufruft, indem er etwa „Grafik anzeigen“ nach einem Rechtsklick auf das Bild klickt, bekommt das unschöne Bild angezeigt
Maßnahme 2: Aus einem Bild werden zwei
Nun kommt ebenfalls ein simpler, aber genialer Trick.
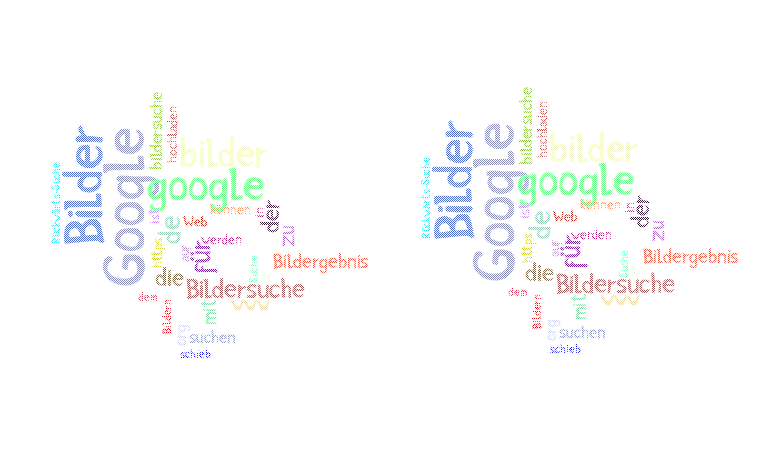
In einem erst Schritt speichern wir das Bild, das auf unserer Seite angezeigt werden soll, in 2 Bildern. Jedes Bild enthält nur einen Teil der Pixel. Getrennt sehen beide Bilder zum Beispiel so aus:
Aus einem Bild mach 2, hier mit einer Wortwolke zur Google Bildersuche
Diese Aufteilung lässt sich leicht mit PHP umsetzen. Dafür habe ich ein kleines PHP Skript entwickelt, das ihr gerne frei benutzen und bearbeiten könnt:
<?php
// Skript von: https://www-coding.de/3-massnahmen-gegen-die-neue-google-bildersuche/ //
// Original-Bild laden //
$img = imagecreatefrompng('test.png');
$imgSize = getimagesize('test.png');
// 2 neue Bild Ressourcen //
$img1 = imagecreatetruecolor($imgSize[0], $imgSize[1]);
$img2 = imagecreatetruecolor($imgSize[0], $imgSize[1]);
// Füllfarbe festlegen (in unserem Fall weiß) //
$fillColor = imagecolorallocate($img, 255, 255, 255);
$set = false;
for ($x = 0; $x < $imgSize[0]; $x++) {
for ($y = 0; $y < $imgSize[1]; $y++) {
// Pixel für Pixel durchgehen //
if ($set) {
// In Bild 1 speichern //
imagesetpixel($img1, $x, $y, imagecolorat($img, $x, $y));
// In Bild 2 mit Füllfarbe füllen //
imagesetpixel($img2, $x, $y, $fillColor);
} else {
// In Bild 2 speichern //
imagesetpixel($img2, $x, $y, imagecolorat($img, $x, $y));
// In Bild 1 mit Füllfarbe füllen //
imagesetpixel($img1, $x, $y, $fillColor);
}
// $set wechselt jedes Mal zwischen true und false //
$set = $set ? false : true;
}
// $set wechselt zusätzlich bei einer neuen Reihe zwischen true und false //
$set = $set ? false : true;
}
// Weiße Pixel transparent machen //
imagecolortransparent($img1, $fillColor);
imagecolortransparent($img2, $fillColor);
// Bilder speichern //
imagepng($img1, 'test1.png');
imagepng($img2, 'test2.png');
// So sieht das (unveränderte) Ergebnis aus //
echo "<div style=\"width:".$imgSize[0]."px;height:".$imgSize[1]."px;background:url(test1.png);\"><img src=\"test2.png\" alt=\"\" /></div>" .
"<p>Der benötigte HTML-Code:<br /><textarea><div style=\"width:".$imgSize[0]."px;height:".$imgSize[1]."px;background:url(test1.png);\"><img src=\"test2.png\" alt=\"\" /></div></textarea></p>";
?>
Probiert es einfach aus: Speichert das Skript auf eurem Webserver in einem Ordner mit Schreibrechten (!) ab, ladet eine Datei namens test.png in den gleichen Ordner.
Das Skript liest einfach alle Pixel aus dem Originalbild aus. Abwechselnd werden die Pixel in die beiden Bilder übernommen. Der fehlende Pixel wird jeweils transparent gestaltet.
Nun führt ihr das Skript aus und in dem gleichen Ordner wurden die Dateien test1.png und test2.png erstellt. Zusammengefügt ergeben diese das ganze Bild. In unserem Beispiel also:

Der HTML-Code:
<div style="width:450px;height:450px;background:url(test1.png);"><img src="test2.png" alt="" /></div>
Hinweis: Solltet ihr Bilder mit weißen Hintergrundfarben verwenden, wird der gesamte Hintergrund transparent. Falls euch das stört, könnt ihr einfach eine beliebige, andere $fillColor verwenden.
Das Gute an dieser Lösung ist, dass sie sich leicht automatisieren lässt und nahezu alle Browser die Lösung unterstützen. Google wird in der Bilder-Suche nur ein einzelnes Bild anzeigen. Das sieht etwas unscharf aus, ist aber als eine Art Vorschau gut erkennbar. Mit etwas Glück kommt der Nutzer auf die Idee, die eigene Website zu besuchen.
Nachteile:
Im Wesentlichen haben wir hier die gleichen Nachteile wie oben, mit der Ausnahme einer besseren Browser-Unterstützung. Außerdem sind die Bilder doch noch recht gut erkennbar.
Maßnahme 3: Per .htaccess ein anderes Bild unterjubeln
Auch der Klassiker darf in diesem Artikel natürlich nicht fehlen. Wir erkennen per .htaccess, dass nicht über unsere Website auf das Bild zugegriffen wird und zeigen in der Google Bildersuche eine andere Bildversion an.
Das kann zum Beispiel – nach hongkiat.com – so aussehen:
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?yourdomain.com [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ http://yourdomain.com/gis_hotlink.png [NC,R,L]
Alle Anfragen, die einen (und nicht keinen, dafür sorgt die 2. Zeile) Referrer überliefern, der nicht unserer Website entspricht, sind von der Regel betroffen. Bei diesen Anfragen wird stattdessen das Bild gis_hotlink.png ausgeliefert.
Im Optimalfall leiten wir einfach auf eine PHP-Datei weiter, die erkennt welche Datei angefragt wurde und dann eine unscharfe Version des jeweiligen Bildes mit einem Texthinweis „Für das ganze Bild klicken“ o.ä. enthält.
Nachteile:
Auch hier könnte Google die Bilder nach einiger Zeit überprüfen, leider sogar standardmäßig, indem einfach der Google-Bot die Bilder beim Indexieren bereits mit einem anderen Referrer abfragt. Die Folge kann auch hier wieder ein schlechtes Ranking sein.
Fazit
Es gibt nicht die eine Maßnahme, um trotz der neuen Google Bildersuche vor Besuchereinbußen gefeit zu sein.
Maßnahme 3 kann durch Google leicht automatisiert ausgeschlossen werden, Maßnahme 1 wird nicht von allen Browsern unterstützt. Maßnahme 2 ist auch nicht die 100% Lösung, aber immerhin wäre es doch mal einen Versuch wert.
Mit diesem Artikel ist es vor allem mein Ziel, euch ein paar Denkansätze mit auf den Weg zu geben, damit sich nicht alle Webmaster die neue Google Bildersuche gefallen lassen. Ich hoffe euch inspiriert zu haben und freue mich auf Anmerkungen und Anregungen 🙂